Page History: Chart Element
Compare Page Revisions
Page Revision: 2014/07/31 00:57

|
Chart Element
|
| Info |
| Category: |
Psychophysical Methods |
|
AddIn: |
Psychophysical Methods |
| Creator: |
OkazoLab Team |
|
Scope: |
Global |
| Owns Snippets: |
no |
|
Usage: |
Status Screen,Snippets |
The chart element plots any arbitrary data using different chart types and estimates the common descriptive statistics, e.g. mean, median, SD and SE.
Description
The chart element is capable of plotting arbitrary data using different chart types and data groups. The element auto-updates its chart, when data is modified or added. The generated chart can be shown either on the presentation or
status screen. The element can be broadly used, when you want to monitor experimental effects or their development over a course of an experiment. In addition, the chart element returns the descriptive statistics of the collected data, e.g. mean, median, SD and SE values.
Snapshots
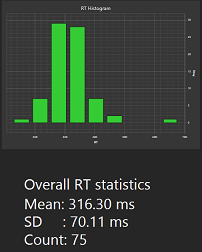
 Bar chart showing
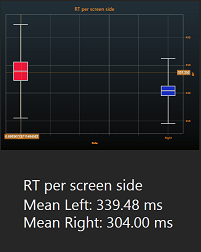
distribution of RTs |  Box-and-Whisker Plot showing
difference between 2 conditions |
Data representation
Before you start using the Chart element, it's important to understand how it handles data. The Chart operates with one or more datasets, and you have to define in advance how many datasets will be used and plotted together on the chart. Each dataset contains a number of data XY points, which can be defined in different formats:
- A numerical pair of X-Y values (a dataset may contain any number of the X-Y pairs that may overlap)
- Indexed Y values (For each Y value in a dataset, its X counterpart is defined by an Y value's index in the dataset. Correspondingly, there is can only one Y value for every integer index from 0 to N)
- Text values, or pairs of X-Text values (the text data points are used to store labels for chart's axis)
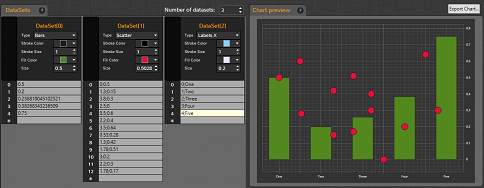
The format of a data point is automatically defined by the way you add it into a dataset. If you add a single Y value, it becomes the "indexed Y" data point. If you enter a numerical pair, it becomes "X,Y pair" data point. Finally, if you add a text value or a pair of number-text, it becomes the text data point. Check the following screenshot of the chart designer, in which 3 datasets with different data points are previewed:
 3 datasest with test data points (left) and the generated chart (right).
The datasets include: 1) indexed Y values (histogram plot), b) X-Y pairs (scatter plot),
c) X-Text values (labels for the X axis)
Click on the screen shot to enlarge |
You should use the same data point type in each dataset. If you need to combine different types of data points, use several datasets.
Chart designer
The chart element has a visual designer that allows to manage datasets and visualization settings. Once you decide what data you want to visualize in an experiment, you can open the designer via the Chart designer property of the element, create datasets, enter data and choose visualization settings.
Plot Styles
The chart element can visualize data using different plot styles that can be combined on the same chart. You have to select the plot style for each dataset on the chart element. Available plot styles are listed below.
Basic Plots
| / | Lines | Bars | Scatter | Mountain | Histogram |
|---|
| Description | Visualizes data as a set of points connected by a line | Visualizes data as a set of bars | Visualizes data as a set of points | Visualizes data as a set of connected points with a filled area below a line | Visualizes the frequency distribution of the Y values (not values themselves!), which are automatically allocated into 9 adjacent categories along the X-Axis |
|---|
| Data points | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | Indexed Y values |
|---|
| Example |  |  |  |  |  |
|---|
|
Statistical Box-and-Whisker Plots ¶
| / | Mean.SE.SD | Mean.SE.CI | Mean.SE | Mean.CI | Median.SE.SD | Median.SE.CI |
|---|
| Description | Visualizes data in a set of box-and-whiskers, in which the data mean is shown as middle line, standard error as bar and standard deviation as whiskers. | Visualizes data in a set of box-and-whiskers, in which the data mean is shown as middle line, standard error as bar and confidence interval as whiskers. | Visualizes data in a set of box-and-whiskers, in which the data mean is shown as middle line and standard error as whiskers. | Visualizes data in a set of box-and-whiskers, in which the data mean is shown as middle line and confidence interval as whiskers. | Visualizes data in a set of box-and-whiskers, in which the data median is shown as middle line, standard error as bar and standard deviation as whiskers. | Visualizes data in a set of box-and-whiskers, in which the data median is shown as middle line, standard error as bar and confidence interval as whiskers. |
|---|
| Data points | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values |
|---|
| Example |  |
|---|
Label Datasets
if the 'Labels X' or 'Label Y' styles are selected, the dataset is not plotted on the chart. Instead, the data points are used to mark the corresponding axis.>|
Practical Use
Creating a simple chart on the status screen
- Add the Chart element to any event in your experiment
- Select the element and open the chart designer
- Create as many datasets as needed and select plot styles and visualization settings. You can enter some test data to check the chart appearance
- Close the chart designer and select Online Chart property of the element
- Create a proxy variable linked to Online Chart property
- Open the status screen editor and add an empty XAML content control, e.g.:
<ContentControl Width="640" Height="480" Content='{Binding OnlineChart}'/>
Note that the Content property has to be bound to the OnlineChart proxy variable - Close the status screen editor and select Data Sets property of the element
- Create a proxy variable linked to Data Sets property.
- Write your code that modifies the Data Sets at runtime using the DataSets proxy variable, e.g:
if (TrialCondition==1)
DataSets[0].Add(RT); // saving the trial RT to the dataset for the condition 1
if (TrialCondition==2)
DataSets[1].Add(RT); // saving the trial RT to the dataset for the condition 2
Operating chart's datasets in code
// adding new data
DataSets[0].Add(0.5); // adds a new indexed Y value to the dataset
DataSets[1].Add(10.0,24.2); // adds a new X-Y pair to the dataset
DataSets[2].Add(10,"Ten"); // adds a new mark for X=10 in the label's dataset
// removing data
DataSets[0].Clear(); // cleans up the dataset
DataSets[1].RemoveAt(n); // removes the n-th element in the dataset
DataSets[2].RemoveAt(DataSets[2].Count-1,"Ten"); // removes the last mark in the label's dataset
// modifying datasets
DataSets[0][0]=0.25; // replaces the first Y value in the dataset
DataSets[1][0]=DataSets[1][0]+1; // increments the first Y value in the dataset by 1
// modifying a selected datapoint by its fields
DataSets[2][0].X=3; // changes the X value
DataSets[2][0].Y=7.4; // changes the Y value
DataSets[2][0].Label="X=3"; // changes the Label value (it affects only the label's datasets)
// Note that you always have to access a particular dataset with an index in the first bracket group, like DataSet[0] This gives a reference to .NET list.
Read more about the
.NET list operations here.
Element actions aligned with different epochs of the parent event
| Epoch | Actions |
|---|
| Initialized | The element's datasets are cleaned up, except for these containing axis labels. The initial empty chart is generated and rendered. |
| Rendered |
| Activating |
| Activated |
| Running | The element's chart is automatically updated, when data is added, removed or modified in the element's datasets |
| Deactivated |
| Deinitialized |
Notes
- Data collected by the element is preserved until the next experiment run. If can be reviewed and copied out via the chart designer, after the experiment is completed.
- The generated chart can be exported into a image file, either in the chart designer at design-time or via the "Save Chart Now" runtime action at runtime.
Properties
Generic Properties
| Name | Description | Constraints | Value Type | Upon Runtime Change |
|---|
| Settings |
| Chart Designer | Opens a designer dialog, in which you can manage chart's datasets and choose visualization settings. | |
| Rendering Size | Defines the size of the produced chart in pixels. The chart is automatically stretched on rendering, but a larger rendering size improves the chart quality with some cost in performance. The rendering size is also used as the resulting image resolution, when the chart is saved into a file. | | clSize | |
| Runtime Status |
| Data Sets | Returns a fixed array containing references to the chart's datasets. Each dataset is a .Net List that stores data points as elements. Using this property you can access datasets and add, change and remove the data points at runtime. | | IList[] | Updates the element's chart |
| Online Chart | Returns a live XAML control that can be used for direct binding to the Content property of the XAML ContentControl element, e.g. ContentControl with a chart can be added to the status screen or to the GUI Layout element. | | UIElement |
| Save Chart Now | Use this runtime command whenever you want to save a screenshot of the generated chart. To run the command, assign a string with a full file path and name to this property in a code snippet. The screenshot will be saved into the target file after the end of the snippet call. The format of the image file is defined by the extension of the file name, e.g. .bmp, .png or .jpg | | UIElement | When a file name is assigned to the property at runtime, the element's chart is exported into an image file. The operation can be time-consuming. |
| Dataset Statistics |
| Count | Returns an int array containing the numbers of the Y values within each dataset. | | Int32[] |
| Mean | Returns a double array containing the means of the Y values within each dataset. | | Double[] |
| Median | Returns a double array containing the medians of the Y values within each dataset. | | Double[] |
| Standard Deviation | Returns a double array containing the standard deviations of the Y values within each dataset. | | Double[] |
| Standard Error | Returns an int array containing the standard error of the Y values within each dataset. | | Double[] |
| Confidence Interval | Returns a double array containing half-length of the 95% confidence intervals (approx.!) for the means taken over the Y values within each dataset. | | Int32[] |
+=== Properties inherited from clElement ===
Inherited properties of clElement
| Name | Description | Constraints | Value Type | Upon Change |
|---|
| Control |
| Is Enabled | If set to false the element is completely omitted when the experiment is run. | | Boolean |
|
| Title | Title of the element. | | String |
|