
Application button
The
Application menu is the main menu of EventIDE, which contains the commands related to the entire application, such as Preferences, License Manager, AddIns Manager etc. The Application menu is accessible via the Application button at the top left corner of the application.

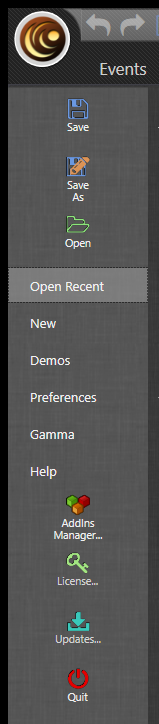
Application menu
Save
This menu item allows to save the current experiment.
Save as
This menu item allows to save the current experiment in the specified folder.
Open
This menu item allows to open an existing experiment.
Open Recent
This menu item allows to open a recently accessed experiment file by picking it from the list. It is also possible to pin the experiment to this panel for quick access.

New
This menu item allows either to create a blank experiment or to create an experiment from the existing template.
Demos
This menu item gives access to built-in experiment gallery as well as the online experiment gallery.
Preferences
| Name | Description | Default settings |
|---|
| General |
| Cleanup Period (days) | All the data collected with EventIDE is automatically stored and can be accessed through Run History. The cleanup period is the time period when the application gives notifications to delete all run history and associated data to prevent low disk space. | 30 days |
| Open last file on startup | If "true" is selected, the application will automatically load the most recently edited experiment at startup. | True |
| Checking for updates: | Defines the period of auto-checks for application updates. | Once a week |
| Notify on runtime errors | If "true" is selected the application gives a notification after non-critical run-time errors and warnings. | True |
| Monitor selection |
| Stimulus screen | Defines the monitor for stimulus presentation | Auto selection |
| Status screen | Defines the monitor for the EventIDE status screen. | Auto selection |
| Code editor |
| Code Analysis | Defines whether the automatic code analysis in enabled in the code editor. The code analysis generates warnings on detected errors, right while you type code. Disabling the code analysis may increase the GUI performance on slow PCs. | True |
| Font | Defines the font in the code editors. | Default font |
| Background | Defines the background color in the code editors | White |
| Text Color | Defines the text color in the code editors. | Black |
| GUI settings |
| GUI Animation | Turns off to get better performance on slow PCs. | True. |
| Auto-expanding layers | Define whether the event sub-layers are automatically expanded in the quick navigation bar, after the parent event is selected in the event panel. | False |
| Relevant properties filter | Defines the filtering mode for the property panel. If the filter is on, only the relevant properties of objects are shown in the first selection. If the filter is off, all the properties are shown, which can result in slower GUI performance during the selection of the properties. | True |
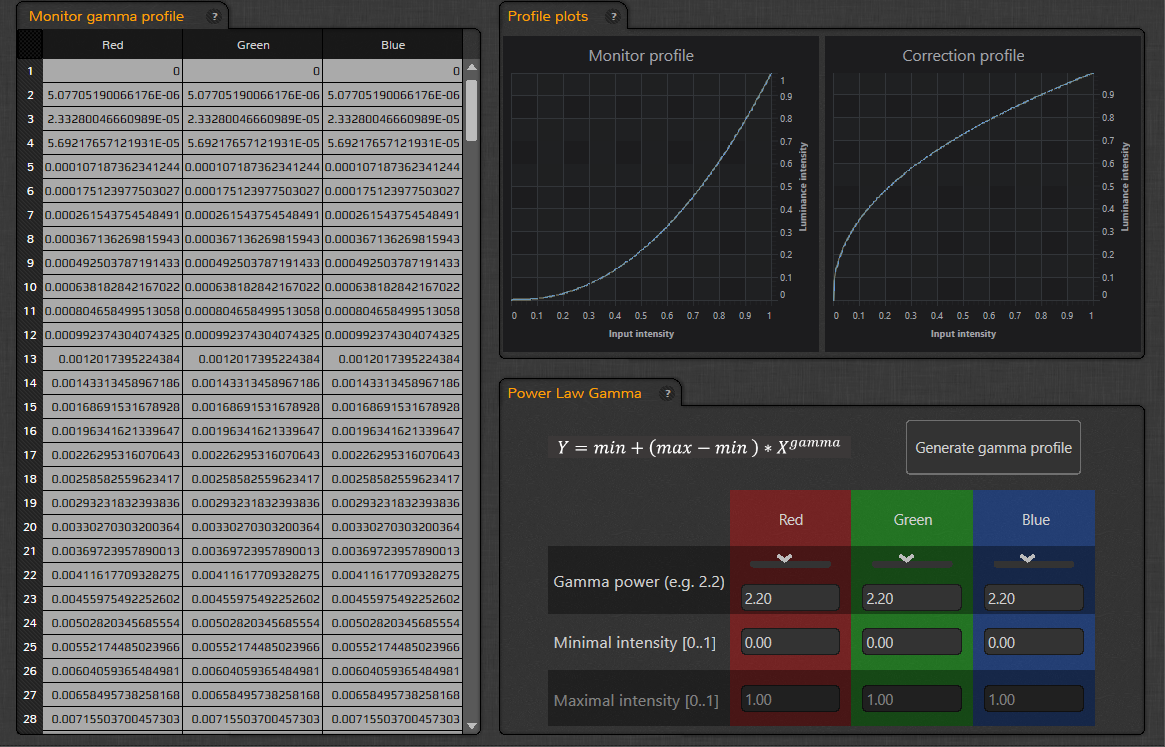
Gamma
This menu item allows to enable gamma correction of the monitor. Enable gamma correction, if you want to linearize the RGB-to-luminance mapping for the stimulus monitor. The gamma correction is estimated automatically once you specify the actual non-linear gamma profile of your monitor. There are two ways to specify the gamma-profile:
- You can empirically measure and build the monitor profile for each of the RGB levels and then copy normalized values into the monitor gamma profile.
- Alternatively, you can generate an approximate monitor profile with custom arguments of the power function. If enabled, the gamma correction (will be automatically estimated and applied at the start of every experiment in the full-screen mode).

Help
This menu contains the link to:
- The EventIDE wiki (F1), where you can get information about panels, element, snippets and other concepts of the EventIDE software.
- FAQ Blog
- Web forum
- About - the information about the current version number, software disclaimer and credits.
AddIns Manager
Main article: AddIns ManagerAddIns manager allows to enable and disable AddIns, providing extra functionality to the application. Below is the list of AddIns available in EventIDE:
- Base Elements
- Kinect 3D tracking
- Signal Processing
- Measurement Computing DAQ
- EyeTribe eye tracking
- Tobii eye tracking
- Psychophysical Methods
- Video Surveillance
- OpenGaze eye tracking
- SMI eye tracking
- National Instruments DAQ
- Cambridge Research Systems
- Stimulus Generators
- Arrington eye tracking
- EyeLink eye tracking
- Jazz-Novo eye tracking
- Eye tracking analysis
- ELO Touch
- EyeTech DS eye tracking
- Usability Research
- Leap Motion tracking
- Object tracking
- PQLab touch tracking
- Microsoft Cognitive Services
- Mitsar
- National Instruments Common
- Oculus Rift
- Pupil Labs eye tracking
- Tobii Pro eye tracking
License
This menu item allows to:
- Install the license by entering the license key.
- Uninstall the license. After the license is uninstalled, the software continues to work in evaluation mode.
- Save the license to a file for offline license activation.
- Load the license from the file for offline license activation.
Read more information about managing the license
here.
Updates
Click to check for updates online.
Quit
Click to quit application.
See Also
Main menu
AddIns Manager