Page History: Chart Element
Compare Page Revisions
Page Revision: 2014/07/24 03:06

|
Chart Element
|
| Info |
| Category: |
Psychophysical Methods |
|
AddIn: |
Psychophysical Methods |
| Creator: |
OkazoLab Team |
|
Scope: |
Global |
| Owns Snippets: |
no |
|
Usage: |
Status Screen,Snippets |
The chart element plots any arbitrary data using different chart types and estimates the common descriptive statistics, e.g. mean, median, SD and SE.
Description
The chart element is capable of plotting arbitrary data using different chart types and data groups. The element auto-updates its chart, when data is modified or added. The generated chart can be shown either on the presentation or
status screen. The element can be broadly used, when you want to monitor experimental effects or their development over a course of an experiment. In addition, the chart element returns the descriptive statistics of the collected data, e.g. mean, median, SD and SE values.
Snapshots
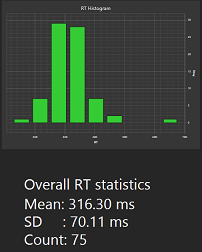
 Bar chart showing
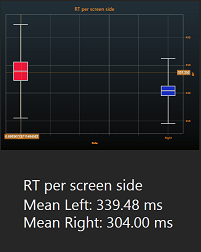
distribution of RTs |  Box-and-Whisker Plot showing
difference between 2 conditions |
Data representation
Before you start using the Chart element, it's important to understand how it handles data. The Chart operates with one or more datasets and you have to define how many datasets will be used in advance. Each dataset contains a number of data points, which can be defined in different formats:
- Sequential Y values (the X position of each Y value is automatically defined by its index in a dataset. Correspondingly, there is only one Y value for every index (X))
- Pair of numerical Y-X values (a dataset may contain any number of the X-Y pairs, including overlaps)
- Text values, or pairs of Text-X values (the text data points are normally used to defines labels for chart's axis)
Check the following screenshot of the chart designer, in which 3 datasets with different datapoints are created:
Practical Use
Technique 1
- Step 1
- Step 2
Technique 2
- Step 1
- Step 2
// Check the trial outcome. Result and RT just other user variables
// insert code snippet here..
Element actions aligned with different epochs of the parent event
| Epoche | Actions |
|---|
| Initialized | The camera starts capturing video |
| Rendered |
| Activating |
| Activated |
| Running | The camera output is captured and rendered via the Video Output property, if the latter is bound to the status screen |
| Deactivated |
| Deinitialized | The camera stops capturing video |
Notes
Insert Notes here..
Properties
Generic Properties
| Name | Description | Constraints | Value Type | Upon Runtime Change |
|---|
| Settings |
| name | description | attributes | type String | |
+=== Properties inherited from clElement ===
Inherited properties of clElement
| Name | Description | Constraints | Value Type | Upon Change |
|---|
| Control |
| Is Enabled | If set to false the element is completely omitted when the experiment is run. | | Boolean |
|
| Title | Title of the element. | | String |
|