Page History: Chart Element
Compare Page Revisions
Page Revision: 2014/07/29 16:39

|
Chart Element
|
| Info |
| Category: |
Psychophysical Methods |
|
AddIn: |
Psychophysical Methods |
| Creator: |
OkazoLab Team |
|
Scope: |
Global |
| Owns Snippets: |
no |
|
Usage: |
Status Screen,Snippets |
The chart element plots any arbitrary data using different chart types and estimates the common descriptive statistics, e.g. mean, median, SD and SE.
Description
The chart element is capable of plotting arbitrary data using different chart types and data groups. The element auto-updates its chart, when data is modified or added. The generated chart can be shown either on the presentation or
status screen. The element can be broadly used, when you want to monitor experimental effects or their development over a course of an experiment. In addition, the chart element returns the descriptive statistics of the collected data, e.g. mean, median, SD and SE values.
Snapshots
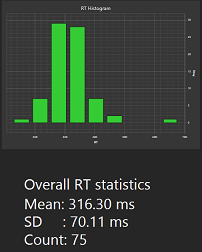
 Bar chart showing
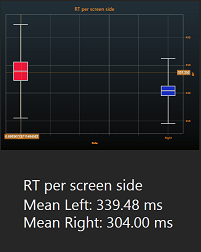
distribution of RTs |  Box-and-Whisker Plot showing
difference between 2 conditions |
Data representation
Before you start using the Chart element, it's important to understand how it handles data. The Chart operates with one or more datasets, and you have to define in advance how many datasets will be used and plotted together on the chart. Each dataset contains a number of data XY points, which can be defined in different formats:
- A numerical pair of X-Y values (a dataset may contain any number of the X-Y pairs that may overlap)
- Indexed Y values (For each Y value in a dataset, its X counterpart is defined by an Y value's index in the dataset. Correspondingly, there is can only one Y value for every integer index from 0 to N)
- Text values, or pairs of X-Text values (the text data points are used to store labels for chart's axis)
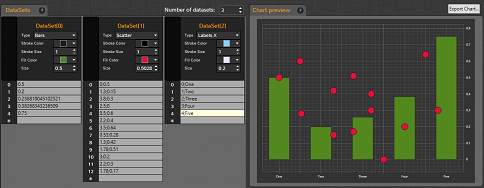
The format of a data point is automatically defined by the way you add it into a dataset. If you add a single Y value, it becomes the "indexed Y" data point. If you enter a numerical pair, it becomes "X,Y pair" data point. Finally, if you add a text value or a pair of number-text, it becomes the text data point. Check the following screenshot of the chart designer, in which 3 datasets with different data points are previewed:
 Datasest with different data points (left) and the generated chart (right).
The datasets include: 1) indexed Y values (bars), b) X-Y pairs (scatter),
c) X-Text values (labels for the X axis)
Click on the screen shot to enlarge |
You should use the same data point type in each dataset. If you need to combine different types of data points, use several datasets.
Chart designer
The chart element has a visual designer that allows to manage datasets and visualization settings. Once you decide what data you want to visualize in an experiment, you can open the designer via the Chart designer property of the element, create datasets, enter data and choose visualization settings.
Plot Styles
The chart element can visualize data using different plot styles that can be combined on the same chart. You have to select the plot style for each dataset on the chart element. Available plot styles are listed below.
Basic Plots
| / | Lines | Bars | Scatter | Mountain | Histogram |
|---|
| Description | Visualizes data as a set of points connected by a line | Visualizes data as a set of bars | Visualizes data as a set of points | Visualizes data as a set of connected points with a filled area below a line | Visualizes the frequency distribution of the Y values (not values themselves!), which are automatically allocated into 9 adjacent categories along the X-Axis |
|---|
| Data points | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | Indexed Y values |
|---|
| Example |
|---|
|
Statistical Box-and-Whisker Plots ¶
| / | Lines | Bars | Scatter | Mountain | Histogram |
|---|
| Description | Visualizes data as a set of points connected by a line | Visualizes data as a set of bars | Visualizes data as a set of points | Visualizes data as a set of connected points with a filled area below a line | Visualizes the frequency distribution of the Y values (not values themselves!), which are automatically allocated into 9 adjacent categories along the X-Axis |
|---|
| Data points | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | X-Y values,
Indexed Y values | Indexed Y values |
|---|
| Example |
|---|
|
Practical Use
Technique 1
- Step 1
- Step 2
Technique 2
- Step 1
- Step 2
// Check the trial outcome. Result and RT just other user variables
// insert code snippet here..
Element actions aligned with different epochs of the parent event
| Epoch | Actions |
|---|
| Initialized | The element's datasets are cleared, except for the these that contains axis labels. The initial chart is generated and rendered. |
| Rendered |
| Activating |
| Activated |
| Running | The element's chart is automatically updated, when data is added, removed or modified in the element's datasets |
| Deactivated |
| Deinitialized |
Notes
- Data collected by the element is preserved until the next experiment run. If can be previewed and copied in the chart designer.
- The generated chart can be also exported into a image file, either in the chart designer at design-time or via the Save Chart Now runtime action at runtime.
Properties
Generic Properties
| Name | Description | Constraints | Value Type | Upon Runtime Change |
|---|
| Settings |
| Chart Designer | Opens a designer dialog, in which you can manage chart's datasets and choose visualization settings. | |
| Rendering Size | Define the base pixel size of the produced chart. The chart is automatically stretched on rendering, but a larger size improves rendering quality with some cost in performance. The rendering size is also used as the image dimensions, when the chart is saved into a file. | | clSize | |
| Runtime Status |
| Data Sets | Returns a fixed array containing references to the chart's datasets. Each dataset is a .Net List that stores data points as elements. Using this property you can access datasets and add, change and remove the data points at runtime. | | IList[] | Updates the element's chart |
| Online Chart | Returns a live XAML control that can be used for direct binding to the Content property of the XAML ContentControl element, e.g. ContentControl with a chart can be added to the status screen or to the XAML Layout element. | | UIElement |
+=== Properties inherited from clElement ===
Inherited properties of clElement
| Name | Description | Constraints | Value Type | Upon Change |
|---|
| Control |
| Is Enabled | If set to false the element is completely omitted when the experiment is run. | | Boolean |
|
| Title | Title of the element. | | String |
|