Page History: Ink Canvas Element
Compare Page Revisions
Page Revision: 2013/08/30 17:56

|
Ink Canvas
|
| Info |
| Category: |
Behavioural Input |
|
AddIn: |
Base Elements |
| Creator: |
OkazoLab Team |
|
Scope: |
Parent Event |
| Owns Snippets: |
no |
|
Usage: |
Snippets |
The Ink canvas element allows one to record and visualize painting strokes made by a participant.
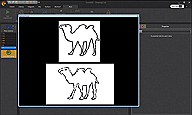
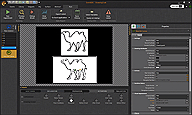
This element can also be used to verify if the user writes the correct text using a graphics tablet. (See screen shots)
Video
Snapshots
 Experiment Run |  After experiment
Picture Stays in InkCanvas |
 Cat Recognized correctly |  Recorgnized that user
wrote wrong word |
Practical Use
Create Ink Canvas element as seen in the Video
- Add a renderer element and add a picture to the renderer element. (see Renderer Element)
- Add Ink Canvas element from the "BEHAVIOURAL INPUT" Category.
- Move it into the right place
- You may now start the experiment. After the experiment is ran, the drawing will remain on the ink canvas. It may be used to extract pen-points data out of it.
Notes
Synchronized Internal Actions
| Experiment Start | Parent Event Onset | Status change between Onset/Offset | Parent Event Offset | Experiment End |
|---|
| | Starts to record pen movement. | | Is deactivated, stops recording pen movement. | |
Properties
Generic Properties
| Name | Description | Constraints | Value Type | Upon Runtime Change |
|---|
| Settings |
| Reset On Onset | Defines whether the old canvas strokes and text recognition results are reset on the onset of the parent event. | Boolean | Causes redrawing of the element on the event surface ~6ms. |
| Normal Tip Mode | Specifies the mode of the pointing device as it interacts with the canvas |
| Inverted Tip Mode | Specifies the mode of the inverted pointing device as it interacts with the canvas (e.g. with the inverted tip of a stylus) |
| Drawing Attributes |
| Behold Pressure | Defines whether the thickness of a rendered stroke changes according the amount of pressure applied (if an input device can report a pressure) | Boolean |
| Is Highlighter | Defines whether the rendered stroke looks like a highlighter (semi-transparent). | Boolean |
| Pen Size | Defines a size of the drawing pen. | EventIDE.ClassLibrary.clSize |
| Pen Colour | Defines a color of the drawing pen. | stColor |
| Drawn Color | Defines a color that highlights the currently drawing stroke. When a stroke is finished, it turns back to the pen color. No highlighting is applied, when the transparent color (0,255,255,255) is selected. | stColor |
| Smoothing | Defines whether Bezier smoothing is used to render strokes. | Boolean |
| Pen Shape | Defines a shape of the drawing pen. Assign 0 for rectangle and 1 for ellipse. | enPenShape |
| Canvas Background | Defines the background of the ink canvas. | stColor |
| Actions |
| Clear Canvas Now | Set to true to clear canvas and erase all collected strokes. | Boolean |
| Save Ink File Now | Assign a fully specified filename to save the current strokes to a file at runtime | clDesignAction |
| Open Ink File Now | Assign a fully specified filename to load strokes from a file at runtime. Only the Ink Serialized Format (.isf) files are supported. | clDesignAction |
| Recognize Text Now | Assign true to initiate text recognition on the canvas. The result is returned via Recognized Text property. | clDesignAction |
| Runtime Status |
| Stroke Number | Returns a number of drawn strokes | | Int32 |
| Recognized Text | Return a recognized text in a result of the Recognize Text action | | String |
| Recognition Confidence | Return a confidence rank in results of the Recognize Text action | | String |
+=== Properties inherited from clVisualElement ===
| Name | Description | Constraints | Value Type | Upon Runtime Change |
|---|
| VISUAL APPEARANCE |
| Alpha Masking | Defines whether the visual content rendered by this element will be used as an opacity mask which is applied onto the given event surface. The active opacity mask allows one to expose pixels of the parent event surface through a solid background of the given event. If the value is true, the darker pixels of the content will make more transparent holes on the entire event surface. | | Boolean | |
| AntiAliasing | If true, the rendered content will be anti-aliased for smoother visual appearance. If false, rendering will be authentic to its source, e.g. a bitmap. | | Boolean | |
| Position | Defines the position of the element viewport on the screen. The position can be set in any of three coordinate systems: a) pixels, b) polar, c) central. | | clPoint | |
| Size | Defines the size of the element viewport on the screen. The size can be set in any of three coordinate systems: a) pixels, b) visual degrees, c) 'relative-to-screen' size. | | clSize | |
| Z Order | Indicates the current depth order of the element viewport on the surface of the parent event. The greatest number corresponds to the top position. The order can be changed by moving the element up and down in the element list. | | Int32 | |
| Pivot Point | Defines the pivot point (coordinate and the rotation centers) within the element viewport. | | stAlignment or Int32 | |
| Visible | Defines whether the element is currently visible on the event surface. The property is convenient for switching visual content on and off. | | Boolean | |
| Rotation | Defines the rotation angle (in degrees) of element viewport relative to the its pivot point. | | Double in the range 0..360 | |
| EFFECTS |
| Transparent Color | The color of the original pixels of rendered content that will be set as transparent. | | stColor | |
| Transparency Tolerance | Tolerance ratio for choosing colors that become transparent. Zero means that effect is not applied, 1 denotes that all colors will become trasparent. | | Int32, range (0..100) | |
| Color Mask | Produces a multiplicative combination of the original pixels and the selected mask color (except the alpha channel). The effect emulates a look through a colored glass. White or transparent mask color doesn't change the original pixels. | | stColor | |
| Opacity | Opacity of the rendered content. | | Int32, range (0..100) | |
| Contrast | Contrast of the rendered content. | | Int32, range (-100..100) | |
| Brightness | Defines the brighness of the rendered content. | | Int32, range (-100..100) | |
| Saturation | Saturation of the rendered content. | | Double | |
| Pixelation | Defines the pixel scale of the rendering. | | Int32, range (0..100) | |
| Blurring | The radius used in the gaussian blur of rendered content, as a pixel-based factor. The default is 0 which means no blurring. | | Int32 | |
| POSITIONAL JITTER |
| Reset Jitter | Set to true at runtime to reset the current positional jitter. | | Boolean, set true for action | |
| Current Jitter | Jitter range, in pixels (non inclusive). | . | clSize | |
| Jitter Range | Jitter range, centered at the original position of the element. | . | clSize | |
+=== Properties inherited from clElement ===
Inherited properties of clElement
| Name | Description | Constraints | Value Type | Upon Change |
|---|
| Control |
| Is Enabled | If set to false the element is completely omitted when the experiment is run. | | Boolean |
|
| Title | Title of the element. | | String |
|