Summary

|
Button
|
| Info |
| Category: |
Input Registration |
|
AddIn: |
Base Layer |
| Creator: |
OkazoLab |
|
Scope: |
Parent event |
| Owns Snippets: |
None |
|
Usage: |
Snippets |
Properties
| Name | Description | Constraints | Type | On
runtime
change |
|---|
| Settings |
| Input Device | Select one of the input devices currently connected to the computer | | Int32 | |
| Triggering Mode | Defines the triggering mode for button. The 'First Press Only' mode is recommended for response time measurements | | enButt.. | |
| Monitored Button | Defines a button monitored by the element. If 'Any Button' selected, the element monitors all buttons on the selected input device. In this case, a name of the pressed button is indicated by the Triggering Button property at runtime. | | Int32 | |
| colspan="5" bgcolor="#AADDDDD" | |
| | | | Boolean | |
| Runtime Status |
| Triggering Time | Returns a local event time (in ms) of the last button triggering. The value can be used an accurate measure of the response time | | clTime | |
| Is Triggered | Indicates whether a button has been triggered at least once, since the onset of the parent event. This property can be naturally used to gate switching between events. | | Boolean | |
| Triggered Button | Returns a system name of the triggered button. The keyboard symbol buttons are always shows by the capital letters, whereas the mouse and gamepad buttons are shown by names like 'Button 1' | | String | |
| Is Down | Indicates whether the monitored button is currently in the down state | | Boolean | |
| Control |
| Is Enabled | If set to false the element is completely omitted when the experiment is run | | Boolean | |
| Title | Title of the element | | String | |
|
Button Element detects button presses and releases on standard input devices supported by
DirectInput API. Such devices include keyboard, mouse, and a variety of joysticks and gamepads. The element collects timing statistics and, therefore is a default choice for recording of participant responses. The element allows using multiple input devices in parallel.
Description
The Button element collects very accurate timing statistics of key presses/releases. Hence, it is recommended for recording response times of a participant, when an experiment in run on a standard PC. Multiple button elements can be used to record from one or several input devices in parallel. The button element monitors button presses only within a scope of its parent event and return local timing statistics, e.g. a press time, as the number of milliseconds since the onset of the parent event.
Selection of the monitored button
Button element can monitor either one specific button, or all buttons in the same time (when
Any Button is selected in the
Monitored Button property). In many experimental tasks, e.g.
2AFC, there are two response buttons for a participant. Given flexibility of the button element, for the 2ADC tasks you can use different design patterns:
- Create two button elements, each monitoring one of the predefined response buttons
- Create one button element monitoring Any button and write code that checks what button is pressed. The name of the pressed button is returned by the Triggered Button property
Both patterns are eligible. The first pattern allows to automatically ignore presses of irrelevant buttons. The second pattern is more convenient for collecting a reaction time in trial, because you can get from a single
proxy variable link to the
Triggering Time property of the button element.
Triggering modes
The button element is not limited to registering a single key press. There are 5 'triggering' modes, in which the Button element can operate. You need to select the triggering mode in advance, according to your requirements:
- First Press Only
- First Release Only
- Multiple Presses
- Multiple Releases
- Holding Down
Depending on the working mode, the element becomes 'triggered' when a specific input pattern is detected. The
First Press Only mode is the default choice for registering the fastest reaction time, because in this mode the element ignores all successive presses. Other modes are self-explanatory, save for the holding down mode, which detects continuously presses, common in the game-like activities.
Button Names
The button elements uses the DirectInput button naming, which is different to the conventional button naming. For example, the keyboard number buttons in the horizontal row are denoted as 'D1','D2'..'D0'. There is some inconsistency in the DI naming. For example, the left arrow button is called "LeftArrow", whereas the right arrow button is called just "Right". Be aware that you need to maintain capital letter in the button names, when operating on them in C# code.
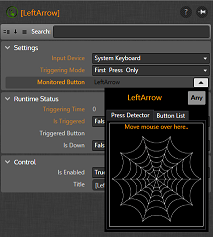
You can easily find out the actual button name, using the design-time press detector on the button element. Open an editor for the
Monitored Button property and move the mouse cursor over the picture with a web. Then, press the desired button and check its name in the top row:
 Using the press detector
to set the monitored button
or find out the button name |
Triggered Snippet
The button element can invoke custom user code each time, when it becomes triggered (e.g. on a button press). To engage the triggering snippet, open it via the snippet panel and write your code there. Note that the triggered snippet is invoked only once, on the first press, when the 'First Press Only' triggering mode is selected. The triggered snippet can be used for checking a name of the pressed button:
if (TriggeringButton=="LeftArrow")
Positon.X=PositionX-1;
if (TriggeringButton=="Right")
Positon.X=PositionX+1;
Practical Use
Implementing the "Press any button to continue" design pattern
- Add the button element to the 'stop' event
- Browse the button element properties in the property panel
- Select the Input Device, for example, a keyboard
- Leave Triggering Mode and Monitored Button with the default values, 'First Press Only' and 'Any Button'
- Create a proxy variable linked to the Is Triggered property of the element
- Go back to the parent event and add the conditional flow route leading to a successive event.
- Write an expression for the conditional route as (IsTriggered==true), where the first part is a name of the proxy variable linked to the button element
Implementing the reaction time measurement with a single button
- Add the button element to the 'measurement' event, normally one where the stimulus is presented
- Browse the button element properties in the property panel
- Select the Input Device, for example, a keyboard
- Leave Triggering Mode with the default value, 'First Press Only'
- Select Monitored Button
- Create a proxy variable linked to the Is Triggered property of the element
- Create a proxy variable linked to the Triggering Time property
- Go back to the parent event and add the conditional flow route leading to a successive event, if you want to terminate the event on a button press.
- Write an expression for the conditional route as (IsTriggered==true), where the first part is a name of the proxy variable linked to the Is Triggered property
- After offset of the 'measurement' event, pick up the value of the Triggering Time proxy variable. For example, you can save it to the data report via the Reporter Element
Recording times of multiple button presses within a single event
- Add the button element to the 'measurement' event, normally one where the stimulus is presented
- Browse the button element properties in the property panel
- Select the Input Device, for example, a keyboard
- Set Triggering Mode to 'Multiple presses'
- Select Monitored Button
- Create a proxy variable linked to the Triggering Time property
- Open the triggered snippet of the button element via the snippet panel
- Add the following code to the snippet. The code adds a time of the current button press to a dedicated array list.
/// PressTime is a list declared in the header, e.g.
/// ArrayList PressTimes=new ArrayList();
PressTimes.Add(TriggeringTime);
Notes
- If the monitored button is already pressed on the event onset, the element is not triggered by press immediately, it will happen only on the next press. However, you can use the Is Down property, which identifies a state of the monitored button at any moment.
- The Triggering Time, Is Triggered and Triggered Button properties are nullified on the onset of the parent event. However, you can read these values in other events after the offset of the parent event
- Is Down property can be used a button state flag, independently of the selected triggering mode
- When multiple buttons are pressed in the same time, the Button element reports only the first button in a row