Page History: HID Input Element
Compare Page Revisions
Page Revision: 2015/01/16 16:54

|
HID Input element
|
| Info |
| Category: |
Behaviour Control |
|
AddIn: |
Base Elements |
| Creator: |
OkazoLab Team |
|
Scope: |
Parent Event |
| Owns Snippets: |
yes |
|
Usage: |
Input, Snippets |
Actions aligned with epochs of the parent event
| Epoch | Actions |
|---|
| After Onset | The element starts monitoring buttons and axis |
| Control Loop step | Triggered snippet is invoked, if the button (not axis!) state changes according to the selected triggering mode. |
| Before Offset | The element stops monitoring buttons and axis |
Properties
Generic properties
| Name | Description | Constraints | Value Type | Upon Change |
|---|
| Control |
| Input device | Defines the monitored HID device. | | enum |
|
| Monitored Button | Defines a button monitored by the element. If 'Any Button' selected, the element monitors all buttons on the selected input device. In this case, a name of the pressed button is returned by the Triggering Button property at runtime. | | String |
|
| Triggering Mode | Defines the triggering mode for button. The First Press Only mode is recommended for response time measurements. | | enum |
|
| Axes Scaling | Defines whether the physical axis values are automatically scaled into the device's defined logical range. If false, the physical axis values are returned. | | Boolaen |
|
| Device Info |
| Button Number | Returns the total number of buttons on the selected HID device | | Int32 |
|
| Axis Number | Returns the total number of analog axis on the selected HID device | | Int32 |
|
| Runtime status |
| Raw Input | Returns the HID data string contains the newest raw input in HEX format. You can use this value for decoding data of non-standard HID devices | | String |
|
| Axis Values | Returns an integer array of current values of the device's analog axis. The length of the array is always equal to the number of analog axis on the selected device. You can open the associated analog axis monitor to see what axis corresponds to each of the array indices. | | Int32[] |
|
| Triggering Time | Returns a local event time (in ms) of the last button triggering. The value can be used an accurate measure of the response time | | clTime |
|
| Is Triggered | Indicates whether a button has been triggered at least once since the onset of the parent event. The property resets on each onset of the parent event. This property can be naturally used to gate switching between events. | | Boolean |
|
| Triggered Button | Returns a name of the triggered button (pressed or released depending on the Triggering Mode). The keyboard symbol buttons are indicated by capital letters, whereas mouse and gamepad buttons have names like 'Button 1' and so on. | | String |
|
| Is Down | Indicates whether the monitored button is currently in the down state | | Boolean |
|
+=== Properties inherited from clElement ===
Inherited properties of clElement
| Name | Description | Constraints | Value Type | Upon Change |
|---|
| Control |
| Is Enabled | If set to false the element is completely omitted when the experiment is run. | | Boolean |
|
| Title | Title of the element. | | String |
|
HID Input element detects button presses/releases and monitors changes in analog axis on
HID (Human Interface Devices). Typical examples of the HID devices include keyboards, mice, joysticks, gamepads and some response boxes. If you need to record keys on primary input devices, e.g. on the system mouse, use the
Button element, which can provide slightly better timing than the HID Input element.
Description
The HID Input element collects accurate timing statistics of key presses/releases and changes in analog axis, hence, it can be used for recording response times of a participant. Multiple HID Input elements can be used in EventIDE, in order to record from one or several input devices in parallel. The HID Input element monitors an input device only within a scope of it's parent event. The element collects timing statistics, e.g. a press time as the number of milliseconds since the onset of the parent event.
Selecting the monitored button
The HID Input element can monitor either one specific button, or all buttons in the same time (when 'Any Button' is selected in the
Monitored Button property). In many experimental tasks, e.g.
2AFC, there are two response buttons for a participant. Given flexibility of the HID Input element, for the 2ADC tasks you can use different design patterns:
- Create two button elements, each monitoring one of the predefined response buttons
- Create one button element monitoring 'Any' button and write a code that checks, what button is pressed. The name of the pressed button is returned by the Triggered Button property
The first pattern allows to automatically ignore presses of irrelevant buttons. The second pattern is more convenient for collecting a reaction time in trial, because you can get from a single
proxy variable link to the
Triggering Time property of the button element.
Selecting the triggering modes for buttons
When monitoring buttons, the HID Input element is not limited to registering just button presses. There are 5 'triggering' modes for buttons, in which the HID Input element can operate. You need to select the triggering mode in advance, according to your requirements:
- First Press Only
- First Release Only
- Multiple Presses
- Multiple Releases
- Holding Down
Depending on the working mode, the element becomes 'triggered' when a specific input pattern is detected. The
First Press Only mode is the default choice for registering the fastest reaction time, because in this mode the element ignores all successive presses. Other modes are self-explanatory, save for the holding down mode, which detects continuously presses, common in the game-like activities.
HID Button Names
The HID Input element uses the button naming defined by an HID device. For example, the keyboard number buttons in the horizontal row are denoted as 'D1','D2'..'D0'. Other HID devices name their buttons as: 'Button 1', 'Button 2' and so on. Be aware that you need to maintain capital letter in the button names, when operating with them in C# code.
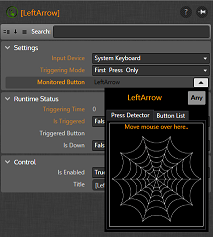
You can easily find out the actual button name, using the design-time press detector on the HID Input element. Open an editor for the
Monitored Button property and move the mouse cursor over the picture with a web. Then, press the desired button and check its name in the top row:
 Using the press detector
to set the monitored button
or find out the button name |
Triggered Snippet
The HID Input element can invoke custom user code each time, when it becomes triggered (e.g. on a button press). To engage the triggering snippet, open it via the snippet panel and write your code there. Note that the triggered snippet is invoked only once, on the first press, when the 'First Press Only' triggering mode is selected. The triggered snippet can be used for checking a name of the pressed button:
if (TriggeringButton=="NumPad4")
Positon.X=PositionX-1;
if (TriggeringButton=="NumPad6")
Positon.X=PositionX+1;
Monitoring the analog axis
The HID element allows to monitor the analog axis of HID devices via the
Axis Values property. For example, a position of the joystick stick is described by the two integers values, along the X and Y axis. You can get each axis position by index, e.g. AxisValues[0] and AxisValues[1]. To find out what axis are available on the selected HID device and their indices, expand the
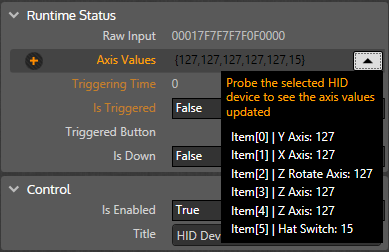
Axis Values property in the properties Panel:
 Checking the analog axis of the HID device |
If you move the analog control into extreme positions, you can also find the minimal and maximal values on the corresponding axis.
Practical Use
Implementing the "Press any button to continue" design pattern
- Add the button element to the 'stop' event
- Browse the button element properties in the property panel
- Select the Input Device, for example, a keyboard
- Leave Triggering Mode and Monitored Button with the default values, 'First Press Only' and 'Any Button'
- Create a proxy variable linked to the Is Triggered property of the element
- Go back to the parent event and add the conditional flow route leading to a successive event.
- Write an expression for the conditional route as (IsTriggered==true), where the first part is a name of the proxy variable linked to the button element
Implementing the reaction time measurement with a single button
- Add the button element to the 'measurement' event, normally one where the stimulus is presented
- Browse the button element properties in the Properties panel
- Select the Input Device, for example, a keyboard
- Leave Triggering Mode with the default value, 'First Press Only'
- Select Monitored Button
- Create a proxy variable linked to the Is Triggered property of the element
- Create a proxy variable linked to the Triggering Time property
- Go back to the parent event and add the conditional flow route leading to a successive event, if you want to terminate the event on a button press.
- Write an expression for the conditional route as (IsTriggered==true), where the first part is a name of the proxy variable linked to the Is Triggered property
- After offset of the 'measurement' event, pick up the value of the Triggering Time proxy variable. For example, you can save it to the data report via the Reporter Element
Recording times of multiple button presses within a single event
- Add the button element to the 'measurement' event, normally one where the stimulus is presented
- Browse the button element properties in the Properties panel
- Select the Input Device, for example, a keyboard
- Set Triggering Mode to 'Multiple presses'
- Select Monitored Button
- Create a proxy variable linked to the Triggering Time property
- Open the triggered snippet of the button element via the snippet panel
- Add the following code to the snippet. The code adds a time of the current button press to a dedicated array list.
/// PressTime is a list declared in the header, e.g.
/// ArrayList PressTimes=new ArrayList();
PressTimes.Add(TriggeringTime);
Moving a visual marker by HID joystick
- Add the HID Input element to the event, in what the marker is presented
- Browse the HID Input element properties in the Properties panel
- Select your joystick via the Input Device property
- Expand Analog Axis property and move joystick in the extreme positions in each direction
- Find the axis indices that corresponds to the stick control. Write down the minimal and maximal values on these axis.
- Create a proxy variable linked to the Analog Axis property
- Add the Renderer element with any marker shape and create a proxy variable linked to Renderer's Position property
- Add the following code to the Control Loop snippet of the parent event. The code adds a time of the current button press to a dedicated array list.
/// Define the actual limits of each axis
/// empirically measured in the '''Axis Values''' editor
double MinX=0;
double MaxX=255;
double MinY=0;
double MaxY=255;
/// Updating the position of the visual marker in the normalized screen coordinates
Position.CX=(AxisValues[1]-MinX)/(MaxX-MinX)-0.5;
Position.CY=(AxisValues[0]-MinY)/(MaxY-MinY)-0.5;
Notes
- If the monitored button is already pressed on the event onset, the element is not triggered by press immediately, it happens only on the next press. However, you can use the Is Down property, which identifies a state of the monitored button at any moment.
- The Triggering Time, Is Triggered and Triggered Button properties are nullified on the onset of the parent event. However, you can read these values in other events after the offset of the parent event
- Is Down property can be used a button state flag, independently of the selected triggering mode